A phishing attack against LastPass that allows an attacker to steal a LastPass user's email, password, and even two-factor auth code, giving full access to all passwords and documents stored in LastPass.
I call this attack LostPass. The code is available via Github.
LostPass works because LastPass displays messages in the browser that attackers can fake. Users can't tell the difference between a fake LostPass message and the real thing because there is no difference. It's pixel-for-pixel the same notification and login screen.
I will be discussing LostPass at ShmooCon 2016 at 10am EST today. You can watch the live stream here. I will update this post with my slides and the video when they become available.
Pixel-perfect Phishing
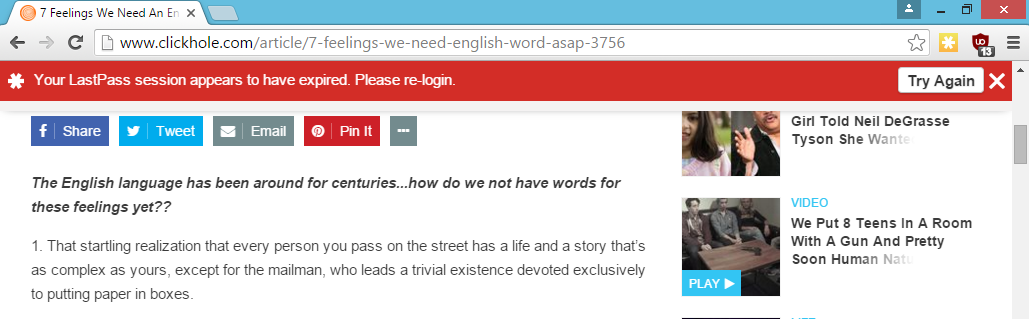
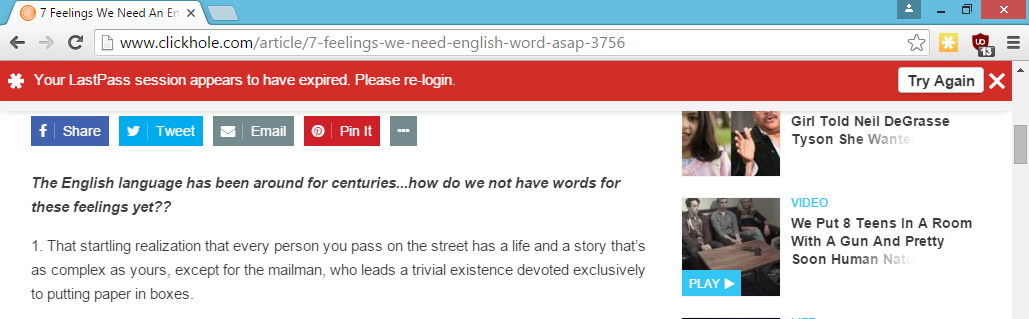
A few months ago, LastPass displayed a message on my browser that my session had expired and I needed to log in again. I hadn't used LastPass in a few hours, and hadn't done anything that would have caused me to be logged out. When I went to click the notification, I realized something: it was displaying this in the browser viewport. An attacker could have drawn this notification.

Any malicious website could have drawn that notification. Because LastPass trained users to expect notifications in the browser viewport, they would be none the wiser. The LastPass login screen and two-factor prompt are drawn in the viewport as well.
Since LastPass has an API that can be accessed remotely, an attack materialized in my mind.
The Attack
Here are the steps for LostPass, in order.
Visit the malicious site
Get the victim to go to a malicious website that looks benign, or a real website that is vulnerable to XSS. This is where we'll deploy lostpass.js. Unlike most phishing attacks, users won't be on their guard because this isn't supposed to be a secure website. It could be a funny video or image, even.
Check for LastPass and show the notification
If they have LastPass installed, show the login expired notification and log the user out of LastPass. LastPass is vulnerable to a logout CSRF, so any website can log any user out of LastPass. This will make it appear to the user that they are truly logged out.

Direct the victim to the login page
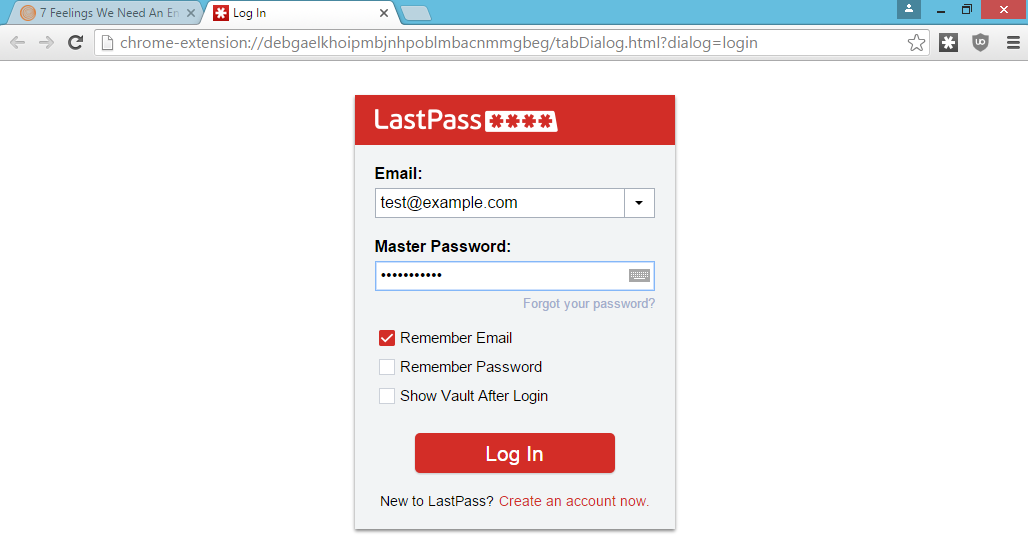
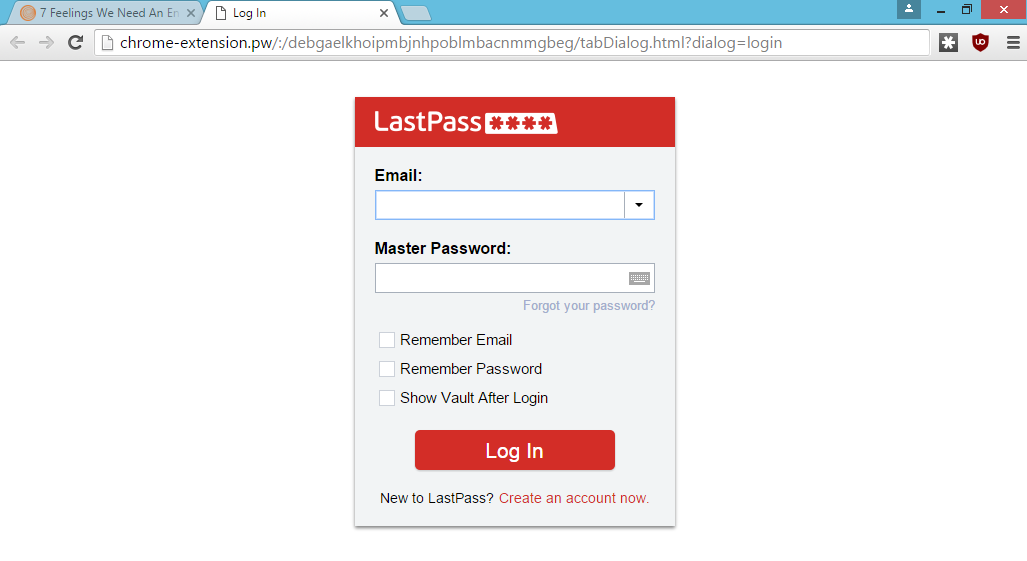
Once the victim clicks on the fake banner, direct them to an attacker-controlled login page that looks identical to the LastPass one. This is the login page for Chrome.

Notice the domain, "chrome-extension.pw". This looks similar to the Chrome protocol for real extensions "chrome-extension". There is an open issue in Chromium to address this.
Get the credentials
The victim will enter their password and send the credentials to the attacker's server. The attacker's server will check if the credentials are correct by calling LastPass's API. The API will inform us if two-factor authentication is required.
If the username and password is incorrect, we'll redirect the user back to the malicious website, but this time, the LostPass notification bar will say "Invalid Password".
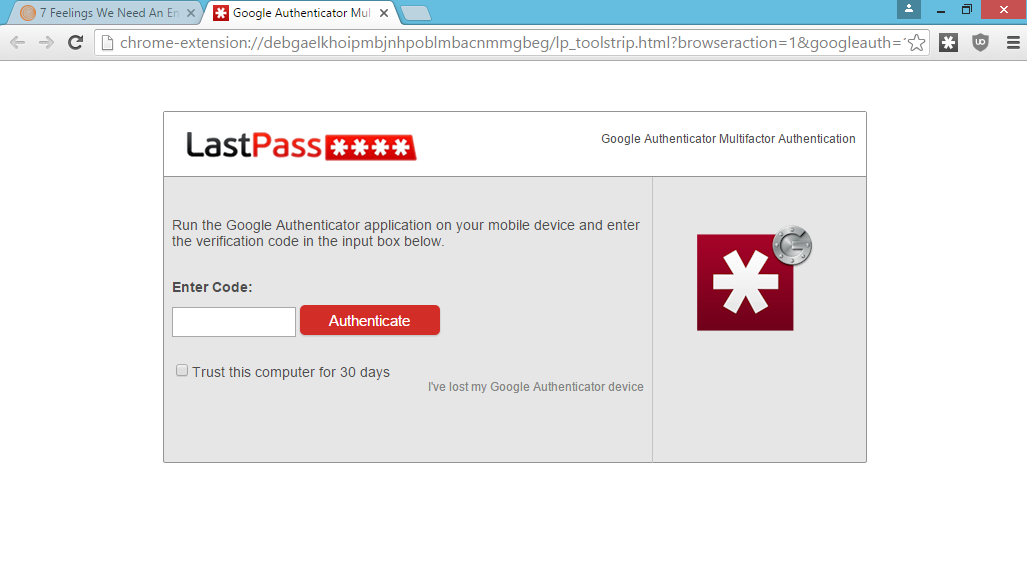
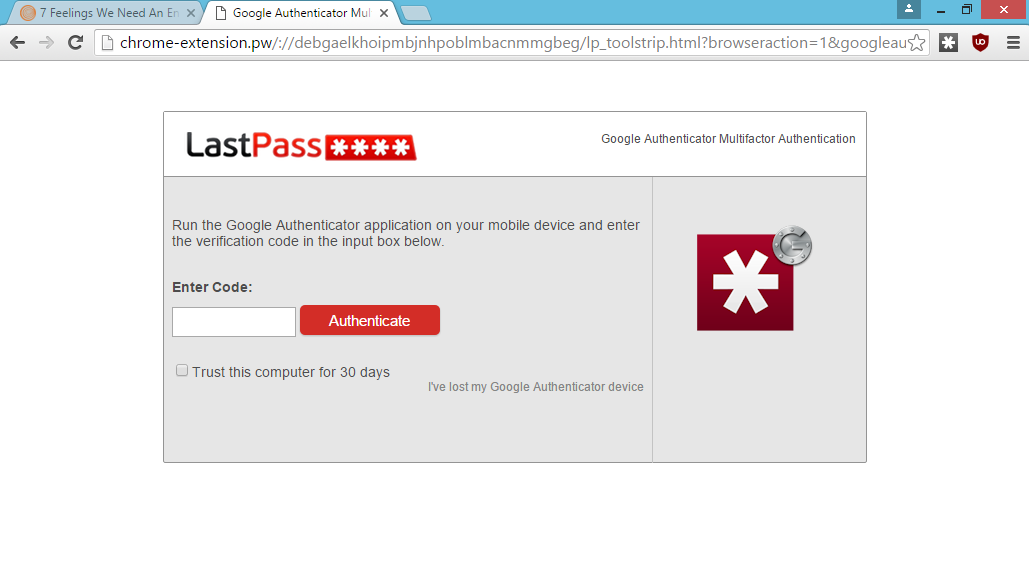
If the user has two-factor authentication, redirect them to a two-factor prompt, like so:

Download the vault
Once the attacker has the correct username and password (and two-factor token), download all of the victim's information from the LastPass API. We can install a backdoor in their account via the emergency contact feature, disable two-factor authentication, add the attacker's server as a "trusted device". Anything we want, really.